
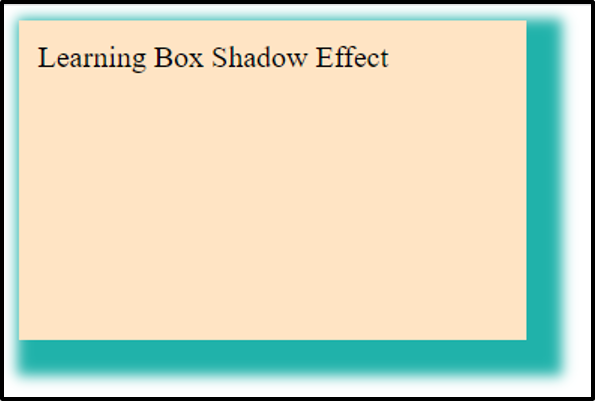
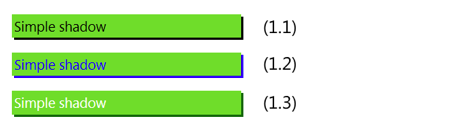
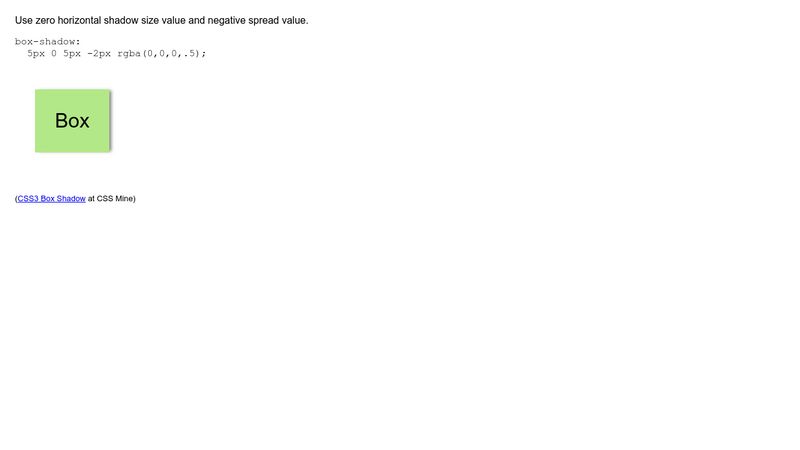
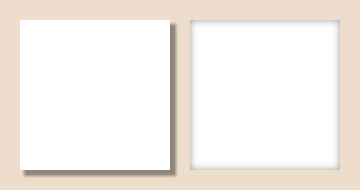
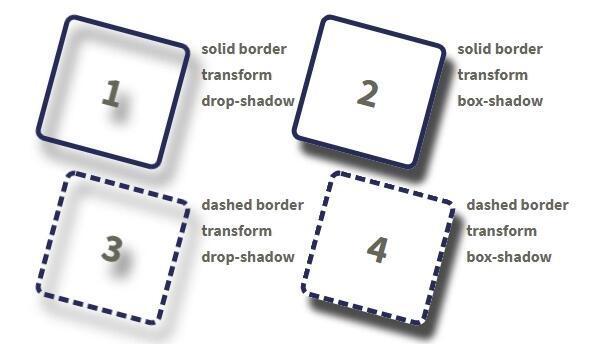
Front-end Development Beginning to Practice: Comparison of CSS Shadow Effect between drop-Shadow and box-Shadow

5S Tool Box Shadow Foam Organizers (2 Color) Custom Size (12" x 24", Black Top/Red Bottom): Amazon.com: Tools & Home Improvement